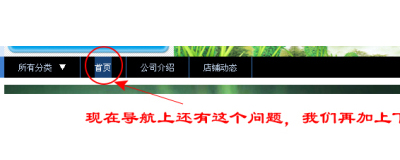
去掉导行文字下方色块
广告
- 数据加载中...
这样做你的导航完成的差不多了,但是发布之后你会发现字体的背景色块有问题,只有文字下方才有色块,比如“首页”,只有“首页”两个字下面有颜色,其它有些四个字的就四个字有,这样很影响美观!
所以我们还要加上两条代码
4.字外:
.skin-box-bd .menu-list .menu-selected .link{background:none;}
5.字里:
.skin-box-bd .menu-list .menu-selected .link .title{background:none;}
字外+字里=全部!
直接复制下面代码放进去就行
.skin-box-bd .menu-list .menu-selected .link{background:none;}
.skin-box-bd .menu-list .menu-selected .link .title{background:none;}
- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《追梦设计店铺在线装修助手大学》。
- 本文网址:http://dx.bangox.com/tu/83.html
- 上篇文章:店铺的收藏链接在那里
- 下篇文章:新手卖家防骗绝招